 |
Tabellenformatierung |
|
|
|
| | |
Tabellen werden erst seit CSS 2.0 gesondert behandelt und haben eigene CSS-Eigenschaften. Dennoch gibt es auch eine Menge Eigenschaften von CSS 1.0, die sich auf Tabellen, Spalten und Zeilen anwenden lassen. Auf die HTML-Elemente table, tr, colgroup, col, thead, tbody, tfoot, th und td lassen sich Formatierungen anwenden wie:
![]() Schriftformatierung
Schriftformatierung
![]() Ausrichtung und Absatzkontrolle
Ausrichtung und Absatzkontrolle
![]() Innenabstand
Innenabstand
![]() Rahmen
Rahmen
![]() Hintergrundfarben und -bilder
Hintergrundfarben und -bilder
Vor allem aber bei Rahmen genügen die dafür üblichen CSS-Eigenschaften alleine nicht, um den Anforderungen an das Gitternetz einer Tabelle gerecht zu werden. Deshalb bietet CSS 2.0 die Möglichkeit an, zwei verschiedene Rahmenmodelle zu unterscheiden. Dadurch kann dem Browser mitgeteilt werden, wie er die Außenrahmen zweier angrenzender Tabellenzellen behandeln soll.
Für Angaben zur Breite und Höhe von Tabellenspalten oder -zeilen sind die CSS-Eigenschaften ![]() width und
width und ![]() height zwar geeignet, doch ist es wirklich manchmal wünschenswert, dass vorgegebene Breiten und Höhenangaben in jedem Fall und auch mal mit Priorität vor dem Inhalt der Zellen behandelt werden. Diese Option ist nun mit CSS 2.0 für Tabellen einstellbar.
height zwar geeignet, doch ist es wirklich manchmal wünschenswert, dass vorgegebene Breiten und Höhenangaben in jedem Fall und auch mal mit Priorität vor dem Inhalt der Zellen behandelt werden. Diese Option ist nun mit CSS 2.0 für Tabellen einstellbar.
Andere tabellenspezifische Eigenschaften regeln Angaben, die auch in HTML in Form von Attributen möglich sind. Die entsprechenden Attribute sind in HTML 4.0 jedoch als "deprecated" gekennzeichnet, also als künftig unerwünscht. Stattdessen sollen die hier beschriebenen CSS-Eigenschaften verwendet werden.
Weiterhin wichtig im Zusammenhang mit Tabellen ist seit CSS 2.0 die an anderer Stelle beschriebene CSS-Eigenschaft ![]() display. Damit ist es möglich, Tabelleneigenschaften auf andere Elemente als Tabellenelemente anzuwenden. Das mag sich zwar für HTML komisch anhören, aber CSS ist ja auch eine mögliche Style-Sprache zur Darstellung von XML-Daten. Und da es in XML keine Möglichkeit gibt, ein Element mit semantischen Eigenschaften wie "Tabellenzelle" oder "Tabellenzeile" auszuzeichnen, muss das die Style-Sprache übernehmen, die solche Daten anzeigt.
display. Damit ist es möglich, Tabelleneigenschaften auf andere Elemente als Tabellenelemente anzuwenden. Das mag sich zwar für HTML komisch anhören, aber CSS ist ja auch eine mögliche Style-Sprache zur Darstellung von XML-Daten. Und da es in XML keine Möglichkeit gibt, ein Element mit semantischen Eigenschaften wie "Tabellenzelle" oder "Tabellenzeile" auszuzeichnen, muss das die Style-Sprache übernehmen, die solche Daten anzeigt.
|
|
Sie können für Tabellen in HTML mit dem caption-Element eine Tabellenüberschrift bestimmen. Mit der hier beschriebenen Style-Sheet-Angabe können Sie die Position dieser Überschrift festlegen.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>caption-side</title> </head><body bgcolor="FFFFFF" text="#000000"> <table border="1"> <caption style="caption-side:bottom">Assoziationen</caption> <tr> <th>Berlin</th><th>Hamburg</th><th>München</th> </tr><tr> <td>Miljöh</td><td>Kiez</td><td>Bierdampf</td> </tr><tr> <td>Buletten</td><td>Frikadellen</td><td>Fleischpflanzerl</td> </tr></table> </body></html> |
Mit caption-side: können Sie die Position der Tabellenüberschrift bestimmen. Folgende Angaben sind erlaubt:
top = oberhalb der Tabelle.
bottom = unterhalb der Tabelle.
left = links neben der Tabelle.
right = rechts neben der Tabelle.
Diese Eigenschaft wird vom Internet Explorer in der Version 5.x noch nicht interpretiert.
|
|
Mit dieser Eigenschaft können Sie entscheiden, wie der Browser Breitenangaben zur Tabelle und zu Tabellenspalten behandeln soll, die Sie mit der CSS-Eigenschaft ![]() width angeben. Dies hat den Vorteil, dass große Tabellen schneller angezeigt werden können, da der Browser nicht mehr erst den gesamten Inhalt der Tabelle einlesen muss, um die tatsächliche Anzeigebreite einzulesen.
width angeben. Dies hat den Vorteil, dass große Tabellen schneller angezeigt werden können, da der Browser nicht mehr erst den gesamten Inhalt der Tabelle einlesen muss, um die tatsächliche Anzeigebreite einzulesen.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>table-layout</title> </head><body bgcolor="FFFFFF" text="#000000"> <table border="1" style="table-layout:fixed"> <colgroup span="3" style=""></colgroup> <tr> <td style="width:100px">123456789012345678901234567890123456789012345678901234567890</td> <td style="width:200px">123456789012345678901234567890123456789012345678901234567890</td> <td style="width:300px">123456789012345678901234567890123456789012345678901234567890</td> </tr> </table> </body></html> |
Mit table-layout: beeinflussen Sie die Tabellenanzeige bei Breitenangaben. Folgende Angaben sind erlaubt:
fixed = Breitenangaben haben Vorrang vor dem Zelleninhalt.
auto = Zelleninhalt hat Vorrang vor Breitenangaben (Voreinstellung).
Netscape 6.x interpretiert diese Eigenschaft wohl, hatte aber Probleme bei der Darstellung. Eine width-Zuweisung an das table-Element brachte ihn dazu, die Anzeige zu verhauen, und das obige Beispiel mit der width-Zuweisung an einzelne Zellen, um damit die Breite der Tabelle festzulegen, ignorierte er.
|
|
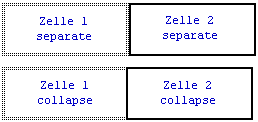
Mit dieser Eigenschaft können Sie festlegen, ob Einzelrahmen von Tabellenzellen zusammenfallen sollen oder nicht.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>border-collapse</title> </head><body bgcolor="FFFFFF" text="#000000"> <table border="0"><tr> <th colspan="3">Normaleinstellung</th> </tr><tr> <td style="border:medium solid blue">Haus</td> <td style="border:medium dashed blue">Auto</td> <td style="border:medium dotted blue">Boot</td> </tr></table> <table border="0" style="border-collapse:collapse"><tr> <th colspan="3">Spezialeinstellung (collapse)</th> </tr><tr> <td style="border:medium solid blue">Haus</td> <td style="border:medium dashed blue">Auto</td> <td style="border:medium dotted blue">Boot</td> </tr></table> </body></html> |
Mit border-collapse: beeinflussen Sie die Art, wie Einzelrahmen benachbarter Tabellenzellen reagieren. Folgende Angaben sind erlaubt:
separate = Zellenrahmen fallen nicht zusammen.
collapse = Zellenrahmen fallen zusammen.
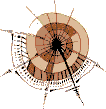
Bei der Angabe collapse kommt es zu Konfklikten zwischen Rahmenformatierungen einzelner Zellen. Rahmen, die dabei in jedem Fall Vorrang haben sollen und den gemeinsamen Grenzrahmen der Nachbarzelle überlagern sollen, müssen zu diesem Zweck die CSS-Angabe border-style:hidden erhalten. Rahmen, die in jedem Fall nachrangig sein sollen und von dem Grenzrahmen der Nachbarzelle überlagert werden sollen, müssen die CSS-Angabe border-style:none erhalten. Wenn keine der Zellen die Angabe border-style:hidden enthält, aber eine davon die Angabe border-style:none, entscheidet die Breitenangabe (border-width) zum Rahmen, welche Formatierung beim gemeinsamen Grenzrahmen Vorrang hat. Breitere Rahmen haben dann den Vorrang. Falls auch die Breitenangabe keine Konfliktlösung bringt, da die Breitenangaben gleich sind, dann entscheidet die folgende Reihenfolge von Rahmentypen (border-style:): dobuble, solid, dashed, dotted, ridge, outset, groove, inset.
Das folgende Schaubild verdeutlicht den Zusammenhang:

Netscape 6.(1) interpretiert diese Angabe noch nicht.
|
|
Mit dieser Eigenschaft bestimmen Sie den Abstand zwischen Rahmen im sichtbaren Gitternetz einer Tabelle.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>border-spacing</title>
<style>
td { border:thin solid blue; }
</style>
</head><body bgcolor="FFFFFF" text="#000000">
<table style="border:thin solid red; border-spacing:10px">
<tr>
<td>Haus</td>
<td>Auto</td>
<td>Boot</td>
</tr></table>
</body></html>
|
Mit border-spacing: können Sie für ein table-Element den Abstand der Zellenrahmen voneinander bestimmen. Erlaubt ist eine ![]() numerische Angabe.
numerische Angabe.
Der Internet Explorer 5.x interpretiert diese Angabe noch nicht.
|
|
Mit dieser Eigenschaft können Sie festlegen, ob Tabellenzellen ohne Inhalt bei sichtbarem Gitternetz einen Rahmen erhalten sollen oder nicht.
![]() Anzeigebeispiel: So sieht's aus
Anzeigebeispiel: So sieht's aus
<html><head><title>empty-cells</title>
<style>
td { border:1px solid black; }
</style>
</head><body bgcolor="FFFFFF" text="#000000">
<h2>Tabelle 1</h2>
<table style="border:1px solid black; empty-cells:show"><tr>
<td>Inhalt</td><td>Inhalt</td><td></td>
</tr></table>
<h2>Tabelle 2</h2>
<table style="border:1px solid black; empty-cells:hide"><tr>
<td>Inhalt</td><td>Inhalt</td><td></td>
</tr></table>
</body></html>
|
Mit empty-cells: bestimmen Sie, ob Rahmen leerer Tabellenzellen angezeigt werden oder nicht. Folgende Angaben sind erlaubt:
show = Zellenrahmen leerer Tabellenzellen werden angezeigt.
collapse = Zellenrahmen leerer Tabellenzellen werden unterdrückt (Voreinstellung).
Der Internet Explorer 5.x interpretiert diese Angabe noch nicht.
|
|
Wenn eine HTML-Tabelle nicht am Bildschirm angezeigt oder ausgedruckt wird, sondern von einem Sprecher oder Sprachausgabesystem vorgelesen wird (z.B. für Sehbehinderte), entsteht das Problem, dass ein zweidimensionaler Raum eindimensional in der Zeit gelesen werden soll. Mit der hier beschriebenen Angabe können Sie für diesen Fall entscheiden, ob der Inhalt von Kopfzellen bei jeder ihr untergeordneten Datenzelle erneut wiedergegeben werden soll, oder ob der Kopfzelleninhalt nur einmal wiedergegeben werden soll.
<table border="1"> <tr> <th style="speak-header-cell:always">Kopfzelle 1</th> <th style="speak-header-cell:once">Kopfzelle 2</th> </tr> <tr> <td>Datenzelle 1</td> <td>Datenzelle 2</td> </tr> <tr> <td>Datenzelle 3</td> <td>Datenzelle 4</td> </tr> </table> |
Mit speak-header-cell: können Sie das Wiedergabeverhalten für Kopfzelleninhalte bestimmen. Das obige Beispiel bewirkt, dass die Kopfzelle 1 vor den Datenzellen 1 und 3 jeweils wiederholt wird, während die Kopfzelle 2 nur einmal ausgegeben wird. Folgende Angaben sind erlaubt:
always = Kopfzelleninhalt bei jeder untergeordneten Datenzelle wiederholen.
once = Kopfzelleninhalt nur einmal wiedergeben (Normaleinstellung).
|
| |
© 2001 ![]() selfhtml@teamone.de
selfhtml@teamone.de